today_is
[ javascript ] 검색필터 본문
오늘의 목표
검색 필터를 이용한 검색기능 구현을 해보자
코드 해석
filter는 boolean 형식
핵심
form태그를 쓴다면, form 이 제출될때 이벤트가 발생하도록 해야함
: input 에 대한 key 이벤트 사용 X
submit 에 대한 click 이벤트 사용 X
form 에 대한 submit 이벤트를 사용한다
form이 submit 되면 새로운 요청이 발생하고, 이후의 자바 스크립트는 무시한다
form 에 대한 submit 이벤트는 반드시 !! 첫줄에 이벤트 기본작동을 막아야함
-> event.preventDefault()
확실하게 하기 위해서는 console.log 를 이용하는 것이 가장 바람직하다
-> console.log(searchValue) : 확인이 완료되면, 해당 코드는 아예 지우거나, 또는 주석처리로 남겨둔다
검색어 가져오기
-> const searchValue = event.target.querySelector('input').value
대상을 배열 형태로 불러옴
-> const arr = Array.from(document.querySelectorAll('ul > li'))
배열의 각각에 있는 hidden 을 모두 지워서 초기화
-> arr.forEach(e => e.classList.remove('hidden'))
검색어를 포함하지 않는 배열을 별도로 불러와서 모두 hidden 처리하기
: arr.filter 는 새로운 배열을 반환하기 때문에 arr2로 저장
arr.filter의 콜백함수는 boolean 타입을 반환하면 됨
-> const arr2 = arr.filter(e => e.innerText.includes(searchValue) == false)
arr2.forEach(e => e.classList.add('hidden'))
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.hidden {
display: none;
}
</style>
</head>
<h1>내가 좋아하는 남자배우</h1>
<hr>
<form id="searchForm">
<p>
<input id="search" type="search" autocomplete="off" autofocus>
<input type="submit" value="검색">
</p>
</form>
<ul>
<li>차은우</li>
<li>김수현</li>
<li>서강준</li>
<li>변우석</li>
<li>위하준</li>
<li>김우빈</li>
<li>김건우</li>
<li>이민기</li>
<li>송강</li>
<li>강태오</li>
<li>이민기</li>
<li>우도환</li>
<li>조정석</li>
</ul>
<script>
const searchForm = document.getElementById('searchForm')
const ul = document.querySelector('ul')
searchForm.onsubmit = function(event) {
event.preventDefault()
const searchValue = event.target.querySelector('input').value
const arr = Array.from(document.querySelectorAll('ul > li'))
arr.forEach(e => e.classList.remove('hidden'))
// 검색어를 포함하지 않는 배열을 별도로 불러와서 모두 hidden 처리하기
// arr.filter 는 새로운 배열을 반환함(arr2 로 저장)
// arr.filter의 콜백함수는 boolean 타입을 반환하면 됨
// (조건을 만족하는 내용만 남기고 모두 제거)
const arr2 = arr.filter(e => e.innerText.includes(searchValue) == false)
arr2.forEach(e => e.classList.add('hidden'))
}
</script>
</body>
</html>
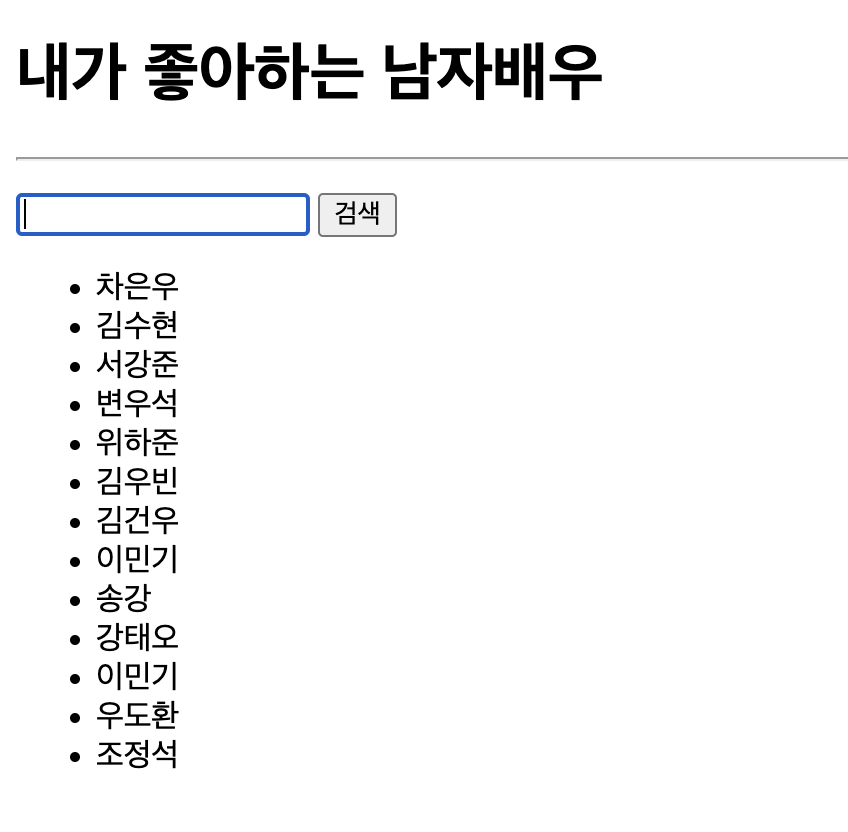
결과
[ 검색하기전 ]

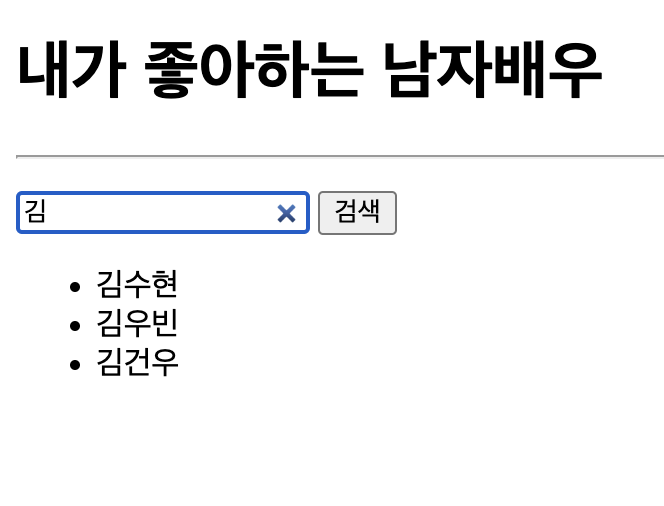
[ 성이 김씨인 배우 검색결과 ]

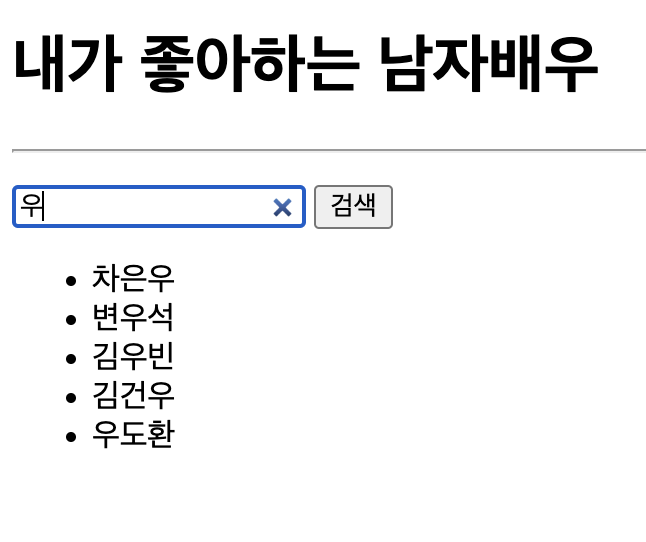
[ 이름에 '우' 가 들어간 배우 검색결과 ]

Study_review
filter가 boolean 형식이기 때문에 조건 처리 로직을 작성할 때 더 수월했다.
아무래도 항상 참과 거짓을 이용해 조건을 작성하기 때문인 것 같다.
내가 좋아하는 배우들의 목록을 나열하고 검색해보는것도 나름 재밌었다 하하하.
'front' 카테고리의 다른 글
| [ javascript - AJAX ] (0) | 2024.02.20 |
|---|---|
| [ js ] json 파일로 화면 구현 (0) | 2024.02.19 |
| [ javascript ] 클릭이벤트 (0) | 2024.01.24 |
| [ javascript ] 정렬 (0) | 2024.01.22 |
| [ javascript ] 변수 / 상수 / 정렬 (0) | 2024.01.21 |



